Use any shapes you need to build your desired shape—it does not matter if they overlap, but make sure to cover any gaps you don't want. Select all of your shapes—the formatting of the shape you choose first in this step will apply to your entire shape once it's merged. Select Merge Shapes from the left of the ribbon on the Format Pane. Explode Shape Layers Mac cracked version – Take control of your shape layers! Explode & merge for greater precision. Do you deal with a lot of shape layers, or shape layers from Adobe Illustrator? Explode will take a shape layer and split each shape out into its own individual layer, for. If this is your first time downloading a game from Big Fish, our handy Game Manager app will install on your computer to help manage your games. Buy Now Get the full version 70% OFF! This game will not work on your operating system.
- Get Your Shape Together Mac Os Download
- Get Your Shape Together Mac Os X
- Get Your Shape Together Mac Os 11
If you're ready to move beyond downloading a shape, resizing it and cutting then you will appreciate this post. I just took some screen shots showing some of the things you can do with the Silhouette Design Studio - Group, Ungroup, Weld, Subtract, Offset, Knife/Slice, Compound Paths, Align and Curved Text. Just basic stuff, but some neat tricks that might take a while to figure out on your own (I learned a lot of this by pouring through countless tutorials online, hopefully this saves you the trouble).
You might need to click to enlarge the pictures. Just so you know, everything in this post is done with the basic free software (not the designer's upgrade). Also you can access many of these functions by right-clicking but I have a Mac so I either use the menu or the sidebar. Don't get overwhelmed - save (or pin) this post and come back to it when you're ready to try something new. You will learn the most by just clicking around. You can always 'Undo' mistakes.
This first example shows the

PowerPoint can be a valuable tool for producing professional-looking designs. I frequently use PowerPoint to create handouts and flyers, and while it doesn't quite compare with the sophisticated toolsets included with a program like Photoshop or InDesign, there are some tricks you can use to bring your PowerPoint designs to the next level. One of the most useful tools I've come across while using PowerPoint is the Merge Shapes tool.
With this tool, you can create any shape you want by merging multiple shapes together. This is preferable to layering shapes on top of each other and using the Group function, because you can edit the shape and apply formatting uniformly. For example, you can fill the entire shape with the same photo, you can give the shape an outline that matches up perfectly, or you can make the shape transparent without worrying about any overlapping sections. And really, it's just plain old easier to deal with one shape than to keep track of several different layers and fragmented pieces.
I'm going to show you how to use the Union and Subtract functions of the Merge Shapes tool. Nerd maze mac os. Here's a screenshot of a flyer I made recently using PowerPoint to advertise PEI's Office 365 Services. You can see that I have two non-standard shapes—the one containing the featured image at the top and the orange shape containing text at the bottom.
Building Your Shape Using the Union Function
To merge shapes together and create your intended shape, add as many shapes as you need to create your desired shape. I've found it's easiest to work with shapes that have the same formatting, but it's not a requirement. If you're using shapes with differing formats, the style of the shape you select first in the next step will be applied to the entire shape once it's merged.
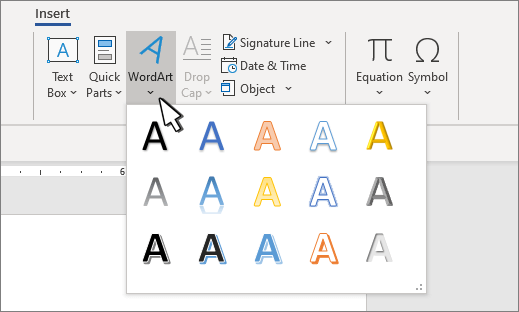
Select all of the shapes you've used and choose the Merge Shapes drop down from the left side of the Drawing ToolsFormat pane in the ribbon.

PowerPoint can be a valuable tool for producing professional-looking designs. I frequently use PowerPoint to create handouts and flyers, and while it doesn't quite compare with the sophisticated toolsets included with a program like Photoshop or InDesign, there are some tricks you can use to bring your PowerPoint designs to the next level. One of the most useful tools I've come across while using PowerPoint is the Merge Shapes tool.
With this tool, you can create any shape you want by merging multiple shapes together. This is preferable to layering shapes on top of each other and using the Group function, because you can edit the shape and apply formatting uniformly. For example, you can fill the entire shape with the same photo, you can give the shape an outline that matches up perfectly, or you can make the shape transparent without worrying about any overlapping sections. And really, it's just plain old easier to deal with one shape than to keep track of several different layers and fragmented pieces.
I'm going to show you how to use the Union and Subtract functions of the Merge Shapes tool. Nerd maze mac os. Here's a screenshot of a flyer I made recently using PowerPoint to advertise PEI's Office 365 Services. You can see that I have two non-standard shapes—the one containing the featured image at the top and the orange shape containing text at the bottom.
Building Your Shape Using the Union Function
To merge shapes together and create your intended shape, add as many shapes as you need to create your desired shape. I've found it's easiest to work with shapes that have the same formatting, but it's not a requirement. If you're using shapes with differing formats, the style of the shape you select first in the next step will be applied to the entire shape once it's merged.
Select all of the shapes you've used and choose the Merge Shapes drop down from the left side of the Drawing ToolsFormat pane in the ribbon.
There are a lot of different things you can do with the Merge Shapes tool, but we're just going to use the first option, which is Union. This will take the two—or more—shapes you've created and turn them into a single shape. Now you can fill the shape, outline the shape, or stretch the shape any way you want, and it will act as a single entity.
Filling Your Merged Shape with a Picture
In this case, I've filled the shape with a picture. You can do this by right clicking, choosing Format Shape, expanding the Fill menu, Choosing Picture or texture fill, and then using the options to find your chosen photo.
If your photo appears distorted, just select your shape, navigate to the Picture Tools Format pane of the ribbon, and select Crop. This will show you the hidden edges or your photo so you can stretch them to your liking.
If your picture is upside down, go back to the Format Shape options, and uncheck the box next to Rotate with Shape.
Merging Shapes that Aren't Touching
You'll notice in my flyer, that this photo actually extends to fill the two triangles next to it.
This is because I've merged those two triangles with the shape I've just made—that's right, the shapes don't even have to be touching to be merged. In this case, I've added the two triangles next to my shape how I want them and selected them all at once. If you select the shape you've already filled with your image first, you won't have to re-fill the shape. Then, choose Merge Shapes from the left side of the Drawing Tools Format pane again and choose Union. You can see the photo now fills these triangles. I've then used copies of these triangles and made them both orange and transparent to produce my final effect. I can't merge these shapes with my photo-filled shape though because then they won't be able to keep their distinct formatting.
Using the Subtraction Function of the Merge Shapes Tool
One triangle is hanging off the edge of my page, and I don't like the way that looks. We can actually use the merge shapes tool to fix this problem as well. Use any shape to cover the part of the shape you'd like to disappear. Otto and the ancient worlds mac os. Then select both shapes. Make sure you select the shape you'd like to keep first, and then select the Merge Shapes option again. This time, select the Subtract option, and that unwanted piece of triangle disappears. I needed to do this twice—once to my photo and again to my orange triangle.
This is just a small sample of the possibilities available with the Merge Shapes Tool in PowerPoint. Of course, you could just add the photo to the slide, and use big white rectangles to cover the pieces you don't want to see—essentially making this shape without having to really make it. But, I will always be a fan of this method, because one shape is much easier to manage than the five or ten it might take to reproduce this look without the Merge Shapes tool.
Award-Winning Microsoft Gold Cloud Productivity Partner
PEI has been a Microsoft Gold Partner since 2005, and our engineers hold multiple Gold and Silver Microsoft Certifications. Our Gold Cloud Productivity Status speaks to our expertise with Microsoft Office 365. We have successfully completed migrations for thousands of Office 365 seats.
We focus our hiring efforts on mid- to senior-level engineers, housing a team with over 120 years of combined experience. We deliver value by working with you to understand your business objectives and mapping out your technology to enhance these goals.
PEI specializes in long-term relationships where each customer is vital to our success. All of our customers are 'customers for life,' and we use our partnerships and experience to help them drive real business results. Read more about what our customers have to say about PEI.
Get Your Shape Together Mac Os Download
Have Questions or Want to Get Started?
Contact Us Today!sunnysays:December 22, 2020 at 8:40 pmHello, For spreadsheet table image, how to merge fragments made from each column (cropped to narrow width)?. Goal is to reduce table width (original for computer monitor view) for printing. Many miles to cakeiztan mac os. Thanks Ahead!
ReplyStephanie Hamricksays:Get Your Shape Together Mac Os X
January 8, 2021 at 2:36 pmHi Sunny, unfortunately you cannot merge images. The features described on this page are just for shapes. If you've taken multiple screenshots of your table, you could arrange them next to each other, select all of them at the same time, and then right click –> group. This would make it so when you're resizing the table, all of the images move and are scaled together instead of individually. Let me know if I am understanding your question correctly!
ReplyLeave a Reply
VIDEO:
How to Create New Shapes with the Merge Shapes Tool in PowerPoint
Watch this video or use the instructions below to learn to create new shapes using the Union and Subtraction Functions of the Merge Shapes Tool in PowerPoint.
Get Your Shape Together Mac Os 11
BlogCareersContact UsBoulder HeadquartersPEI (Performance Enhancements Inc.)4909 Nautilus Ct N #221
Boulder, CO 80301
(303) 786-7474
info@pei.com
© 1996-2021 Performance Enhancements, Inc. (PEI) PEI is a registered trade mark of Performance Enhancements, Inc. v6.0

